

At Low Cost SEO Help we offer a $20 per month website with no charge for the initial design of the website. If that is too expensive for you, here is the ultra-cheap option. You can build a website yourself on a near zero budget. Fortunately, there are a lot of free, but extremely useful tools out there. Over 40% of websites are built with WordPress, and there is a free version of it that is quite suitable for most startups. So let’s say we are going to build our website with the free version of WordPress.
Hosting


The first decision you will need to make is where you will host your website. WordPress recommends three hosting services: Bluehost, DreamHost and SiteGround. I use Bluehost, but I’m sure the other two offer quality service as well. Their regular price is $9 per month for their cheapest plan, but they usually offer first time users a price of $3 per month. Therefore, you can have your website hosted for the first year at a price of only $36.
Domain Name


The next step is to select a domain name. This can be done at GoDaddy, and many other sites for $15 per year or less. Before choosing your domain name, it’s a good idea to do a little keyword research. Keywords are the search terms your potential customers will be typing into Google. Keyword research tools will tell you how many monthly searches are made using various keywords. It is a good idea to incorporate those keywords into your domain name.
Your hosting service should be able to help you set up your domain name and load WordPress onto your website. They will have tutorials which show how to do that on their website. If you still have problems, call their customer service number.
Choosing a Theme


When you use WordPress, the first thing you must do is select a theme. This can be very frightening to a rookie web designer, since there are over 30,000 available. I’m going to make this a lot easier for you – Use Astra. It’s free, relatively easy to use and it loads quickly. Page loading speed is one parameter that Google uses to determine its rankings.
Getting Started with WordPress


Now you’re ready to start designing your website. Keep your keywords in mind. You’ll want to use those in your page titles, headings and in your text. Just don’t overdo it. Later on, I’ll tell you how to check on keyword usage. There is a great website called wpbeginner. It has all kinds of great tutorials that show you how to do things with WordPress. I recommend that you keep notes when you figure out how to do something that was difficult, so you can reference them next time. You don’t need to learn everything about WordPress, but I would recommend you learn to use these elements:
- Header
- Paragraph
- Bulleted List (Like this one)
- Image
- Media & Text Block
What Should be on Your Website?


Here’s what I would recommend:
- Company name, location and phone number
- Your products and / or services
- What makes your company special?
- Testimonials from customers or any other praise or awards you have earned. For example, if you have won a “Super Service Award” from Angi, that should be featured prominently on your site.
- Something about you, the business owner. Don’t be afraid to personalize your website a bit.
- A contact form so customers can contact you
- If you have a tagline for your business, include that on the site
Use of Graphics on Your Website


It’s important to include graphics on your website. Nothing looks worse than a bunch of text. If you have your own images, use them. If not, you can find a lot of royalty-free images on Pixabay and similar sites. If you need an image of a Tasmanian devil, Pixabay has 22 of them.
As you can see from this page, I like to use the media and text block in WordPress, which shows an image and text next to each other (These may be stacked on cellphones due to their smaller screen width). I think the pages look better when the side with the image alternates. When you’re creating the page, you don’t need to worry about alternating the images. That can be changed with a single click, so you can wait until later.
Extending WordPress with Plugins


WordPress can do a lot on its own, but there is a lot of software (called “Plugins”) that can be added for increased functionality. Most of these have a free version, and can be upgraded to their pro version. Now don’t go crazy with these, but here are some to consider using:
- Yoast: This is for SEO (Search Engine Optimization). You definitely want to load this one.
- WPForms: Used to make contact forms
- Smush: Compresses images to improve loading time
- WP Fastest Cache: Uses caching to speed up loading time


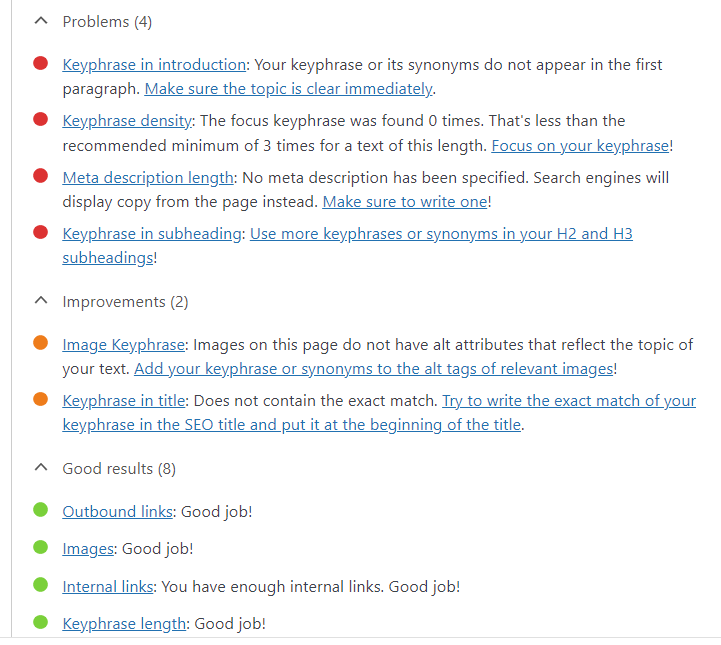
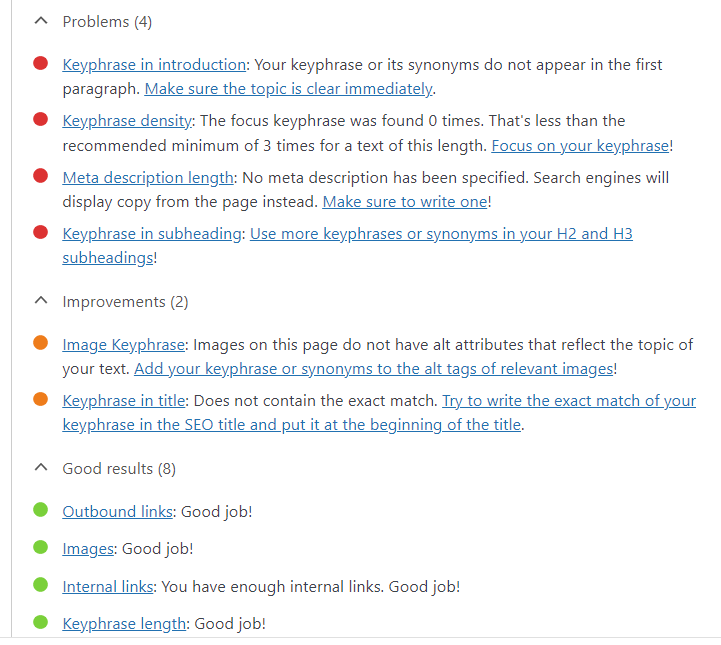
The Yoast plugin is very important. Building a website is easy compared to getting traffic to it. The first thing you need to do is make sure everything on your site is in good shape. In the Yoast plugin, you can specify your keyword, and it will tell you what is good and what needs improvement. Try to follow their suggestions, but you probably won’t be able to accomplish everything. You don’t want your website visitor to think English is not your native language because you inserted an extra keyword into the text.
It’s important to keep your page loading time to a minimum, since it is part of Google’s ranking algorithm. Using the Smush and WP Fastest Cache plugins should reduce page loading time. Use GTmetrix to calculate page loading time. The faster the better, but it should not exceed 2 seconds.
Summary


It will take some time and there is a learning curve, but it is possible to build a decent looking website with a near zero budget. There are sites like Wix, where you can build a website and have it hosted for free. However, these sites will put ads on your site, so I do not recommend using these.
